AuraQ has vast experience helping organisations find the gaps that can be filled to enhance their business. This could be to improve efficiency, integrate legacy systems or deliver new portals and strategic applications to create competitive advantage. Contact us to request a free, no obligation Gap Analysis.
Mendix workflow editor – a developers review
Having used the Mendix low-code platform for several years now, there have been many projects which could have benefited from workflow logic so I was very excited for the release of the Mendix workflow editor in version 9! Prior to V9, it’s always been possible to build workflow-type processes in Mendix, but these required custom logic, microflows and pages that took a little time to develop. All of these factors increased the likelihood of bugs, as well as making the domain model untidy, with extra entities or attributes to track workflow progress. Mendix workflow editor solves many of these issues and provides a simple, uncomplicated development experience.
Getting into the flow…
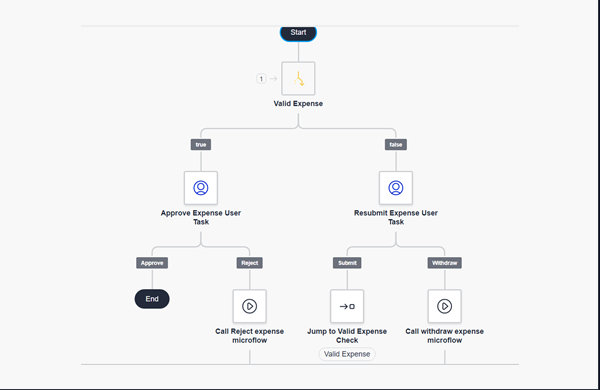
Workflows are a visual way of processing logic in your application. As expected from Mendix, a workflow is simple to design with everything you would envisage readily available. User tasks are easily set up to display a page and assign to a group of users. Buttons on these pages can be linked to task outcomes, with outcomes following different paths within the workflow. Decisions can be added to follow a specific path based on a condition, or parallel splits can be used to continue down multiple paths at the same time. The jump action is also really useful to move the workflow to a specific action. For example, a rejection task may need to jump back to a task before submission for the user to re-edit the data.
What’s great about editor…
The reason I like Mendix’s take on workflow is that the editor integrates seamlessly with other Mendix features, allowing the usual flexibility with development. Standard pages and microflows can be used within workflows (it goes without saying how powerful microflows can be) and the logic can be used within. In addition to calling microflows from workflows, workflow related activities can be performed in microflows, i.e. to call a workflow or complete a user task. All of which is fairly straightforward.
Here’s an example of how a section of a workflow might look:
Exploring the workflow entities…
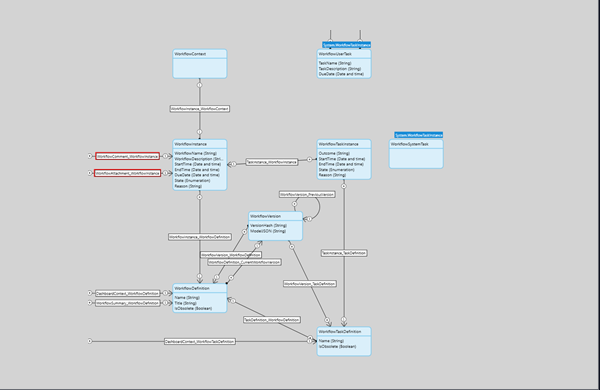
Being able to access the workflow entities from the system module is also really useful. Entities can be accessed representing things like running tasks and running workflows, as well as task and workflow definitions. This can be used to get properties about the task or workflow itself, such as task names. Developers can utilise workflow data from these entities in many ways, displaying them to the user how they wish.
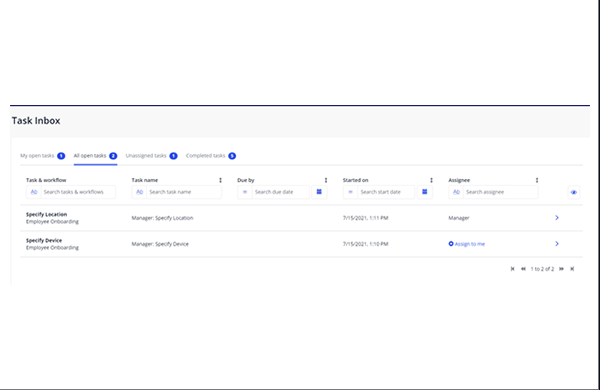
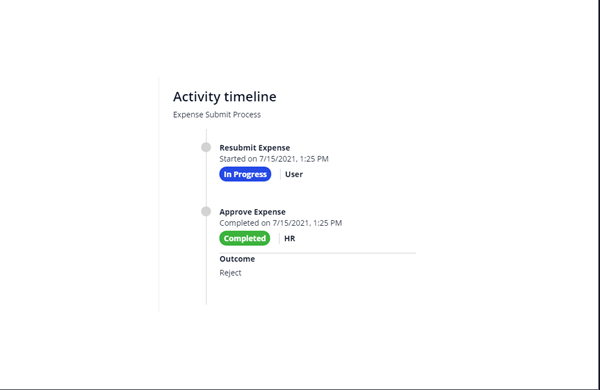
The workflow commons module provides some useful examples of how these entities could be used. For example, how a dashboard full of workflow tasks might be displayed, or how activity timelines showing a history of a tasks’ path through a workflow might look. This gives developers an understanding of these workflow entities and how they could be manipulated, especially as different applications may require a different user experience in terms of how workflow tasks might be displayed, assigned and actioned.
Design considerations…
Depending on the application, it may be the case that there are multiple workflows with similar logic. It’s likely a company would have a similar approval process for different entities for example. There’s a danger of having a large number of very similar workflows, pages and microflows, which could make the application difficult to maintain. From my initial experience it seems this can be overcome by designing workflows with a lot of reusable components, such as snippets, generalisations and reusable sub microflows.
Suppose we have an expense approval workflow, using snippets allows various pages from the workflow, such as pages for drafting the expense and approval views to use the same snippet containing core expense details. All that would then be required would be buttons for the different outcomes depending on the stage of the workflow. These snippets, which can be slotted into the appropriate workflow pages, will be more reliable when workflow actions, outcomes and pages need to be modified. To extend this example, suppose there are two workflows; leave approval and expense approval, which share some common features. If we have both entities as a generalisation from a common entity, we may be able to reuse an approval page across both workflows, while displaying leave or expense data depending on the specialisation. We can also reuse microflows across the workflows, i.e. have one shared microflow which sends an email, or determines whether an approval is required. These microflows can be exposed as workflow actions, thus showing up in the toolbox when editing a workflow.
There are many ways to create well designed workflows and the methods I’ve mentioned here are not necessarily going to work for every application. With this feature it could be easy to get a little complacent with the design, due to how easy it is to make a functioning workflow. However, from my experience so far, it’s definitely possible to make easily maintainable, reusable and readable processes using workflows.
Conclusion
Overall, I’m super impressed with the workflow editor as it slots into the existing Mendix platform very nicely. Workflow will be especially useful when combined with existing Mendix functionality. I look forward to future iterations and I’m sure, as always, there will be some interesting enhancements to come.